iOS应用图标生成工具

源码已提交到Github:https://github.com/qizl/iOSAppIconGenerator
配置输出图标尺寸、文件名
<Complex name="Root" type="Com.EnjoyCodes.iOSAppIconGenerator.Models.Config, iOSAppIconGenerator, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null"> <Properties> <Collection name="Icons"> <Properties> <Simple name="Capacity" value="4" /> </Properties> <Items> <Complex> <Properties> <Simple name="Name" value="icon40.png" /> <Simple name="Width" value="40" /> <Simple name="Height" value="40" /> <Simple name="Tag" value="iOS" /> </Properties> </Complex> <Complex> <Properties> <Simple name="Name" value="icon120.png" /> <Simple name="Width" value="120" /> <Simple name="Height" value="120" /> <Simple name="Tag" value="iOS" /> </Properties> </Complex> <Complex> <Properties> <Simple name="Name" value="icon60.png" /> <Simple name="Width" value="60" /> <Simple name="Height" value="60" /> <Simple name="Tag" value="Android" /> </Properties> </Complex> </Items> </Collection> <Simple name="CreateTime" value="06/30/2016 00:27:47" /> <Simple name="UpdateTime" value="06/30/2016 00:44:47" /> </Properties> </Complex>
选择图标

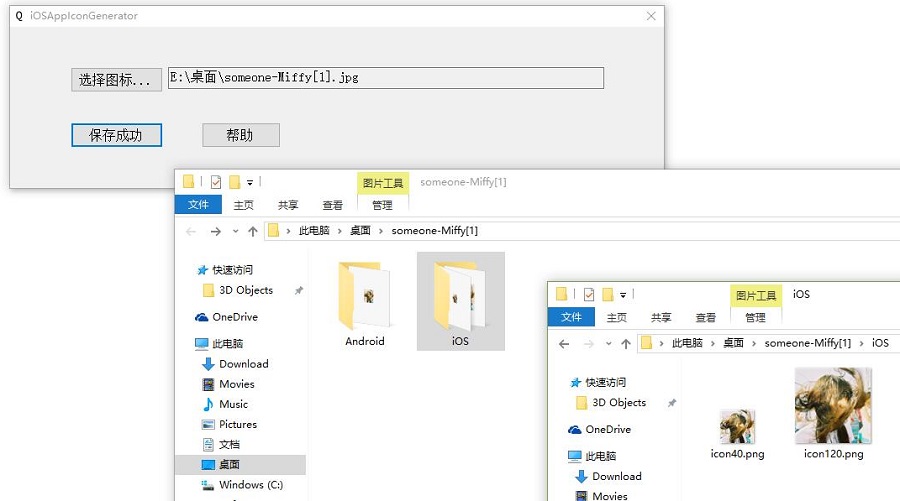
保存,输出配置的文件到指定目录

 账户
账户